Datalayer Builder Event Types
The datalayer builder supports almost all possible types of datalayer codes applicable for tagging your website. Below are the definitions and examples of all the event types:
Adobe Object
Adobe object creates all the digitalData code array required in the website. It currently supports single level of nesting within the array.


Datalayer declaration
It creates the datalayer code to be placed on the top of the page. All the variables under it are associated with all the events on the page. It currently supports single level of nesting within the array.


Datalayer Push
It is used to track specific user action/engagement and can be used multiple times on a page. It currently supports single level of nesting within the array.


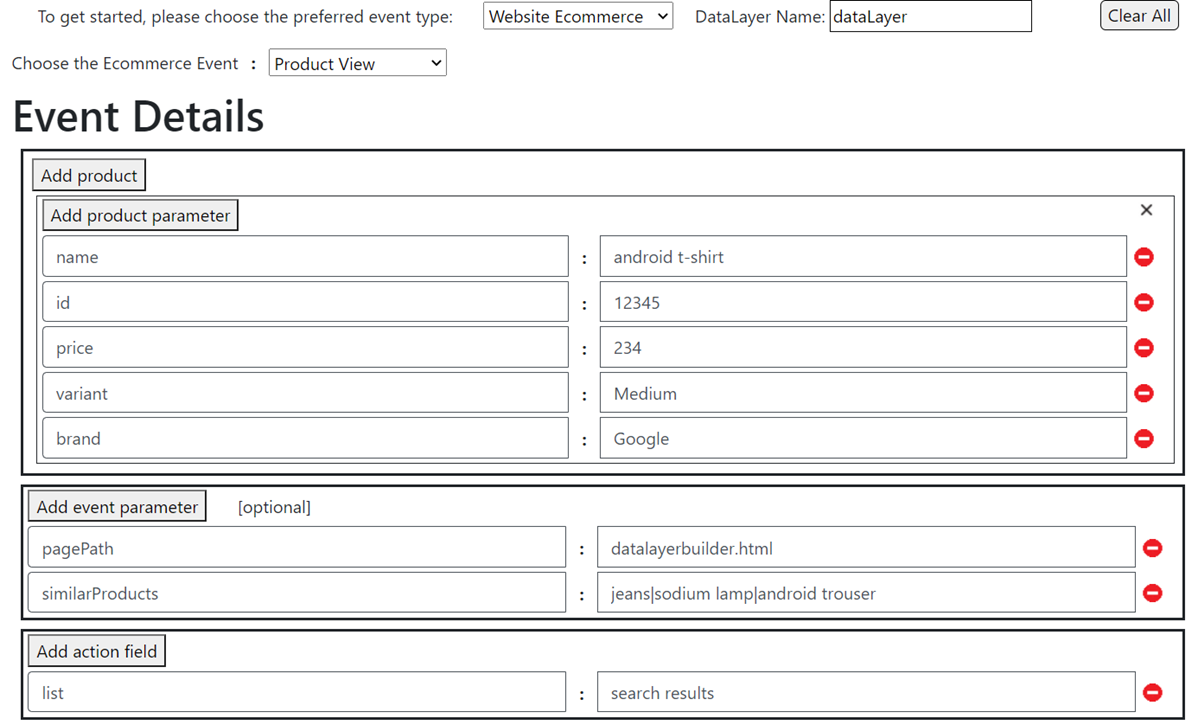
Website Ecommerce
Ecommerce tags are used to create all the website ecommerce datalayer events like product impression, product click, product detail view, product Add to Cart, product Remove from Cart,checkout, purchase and refund. It takes care of all the event specifications for each type of event. Below are the definitions of different level of parameters used in it:
Product level Paramaters: This is used to pass the product parameters within the event
Action field: This is used to pass list name and other ecommerce child parameters
Event level parameters: This is used to pass event level parameters(if required) with the specific event


Android Event
It is used to create android events which can directly be passed into the app to capture user data


iOS Event
It is used to create iOS events which can directly be passed into the app to capture user data


Check out the FAQs and datalayer Builder